Picture Not Clear on Mailchimp Rss Feed
NOTE: be sure to check out this article published after this one with updated information and a new option Mailchimp provides to help mitigate this problem.
MailChimp (MC) is one of the most popular email marketing providers for a host of good reasons but even the best of providers have a few minor annoyances and in MC's case, it's the inability to dynamically resize images via an RSS campaign so they fit inside both Smartphone and standard email client windows.
Since most desktop email campaign templates are around 600-pixels wide, using images with widths larger than that end up with the image breaking outside the left/right margins and making your otherwise carefully designed template look like garbage.

A few years ago, this wasn't really a big deal but the advent of responsive publishing platforms, which resize your content automatically and therefore work best when you have source images in the 1000-pixel width neighborhood, combined with an increase in non-blog content using RSS feeds have conspired to make this issue an increasing pain in the tuchas.
At the time this article was published, MC continued to maintain their long standing knowledgebase disclaimer absolving them of any responsibility to solve this problem.
Are your images the wrong size? Often, blog images are pulled into feeds at a size that's much larger than necessary, which changes the look of your campaign. Talk to your developer or web administrator about changing that image formats on the feed.
That's a nice way of saying "not it" and dumping the mess into your lap.
Sure, you can address this issue the way they suggest via your web developer, but that's likely going to cost you some coin; as such, we've got your back with a fix simple enough you can do it yourself by adding a few lines of CSS to your campaign template footer.
Don't Panic
Really, don't panic.
Just because this hack includes adding some CSS to your campaign template, you don't need to worry, it really is easy and you don't have to understand a single bit of code to make it work; instead, it is all going to be straightforward copy/paste.
To begin, make a copy of one of your existing RSS driven campaign templates (always avoid using the original when trying out new skills). Once that is done, open up your footer content module just as though you were going to edit some text.

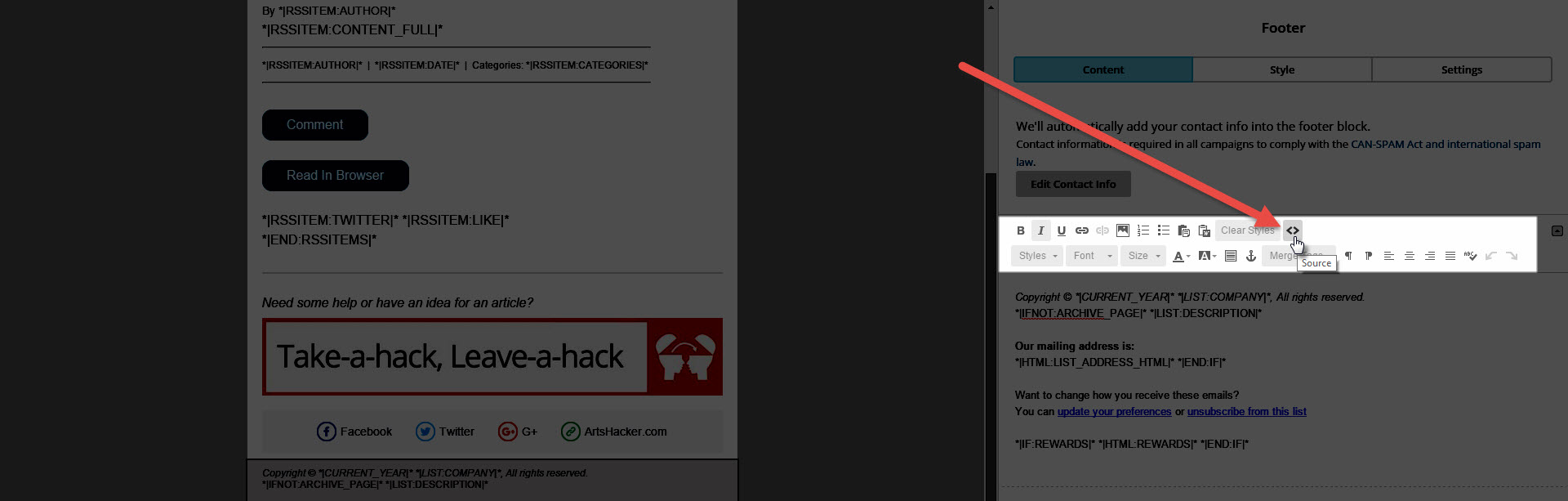
Click the source button located in the top row of toolbar buttons.

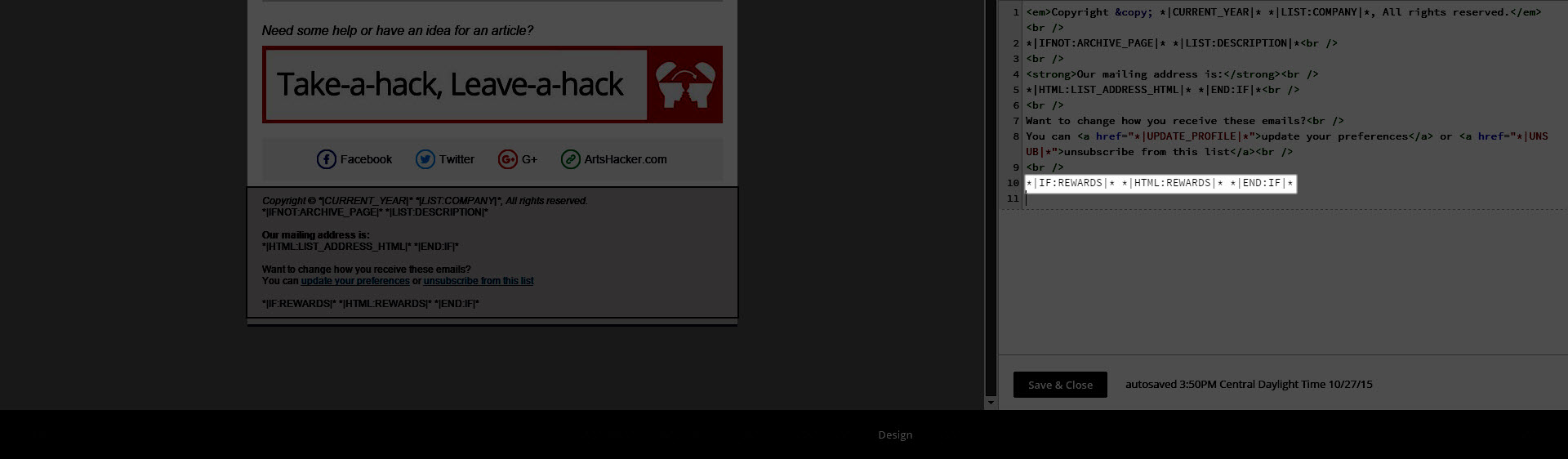
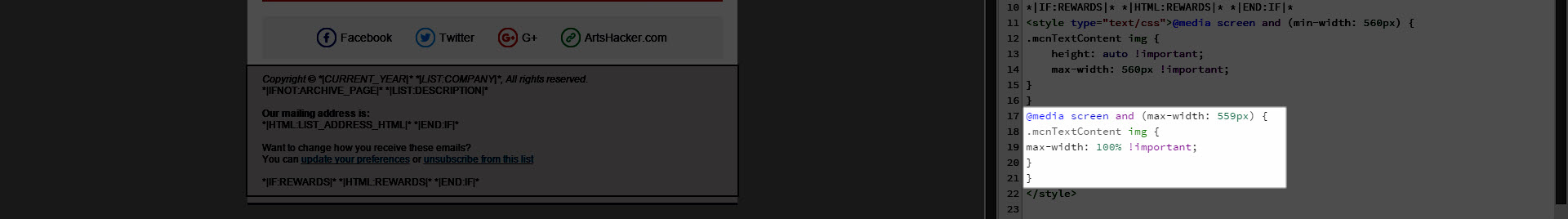
You'll now see the source code for that module and you want to find the very last line of code, in this example, it is line 10 *|IF:REWARDS|* *|HTML:REWARDS|* *|END:IF|*
On the very next line, paste the following code:
<style type="text/css">@media screen and (min-width: 560px) {
.mcnTextContent img {
height: auto !important;
max-width: 560px !important;
}
}
@media screen and (max-width: 559px) {
.mcnTextContent img {
max-width: 100% !important;
}
}
</style>
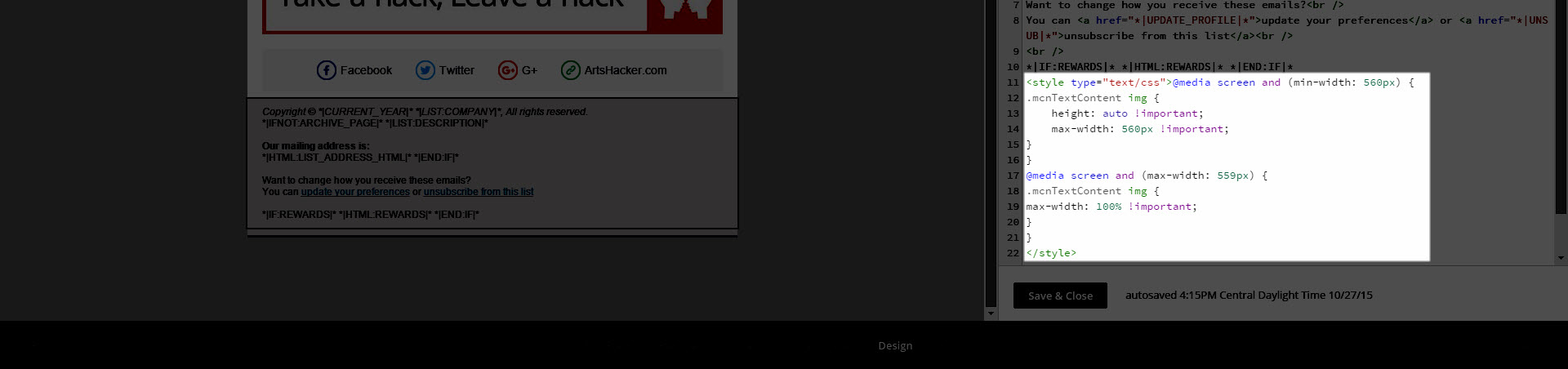
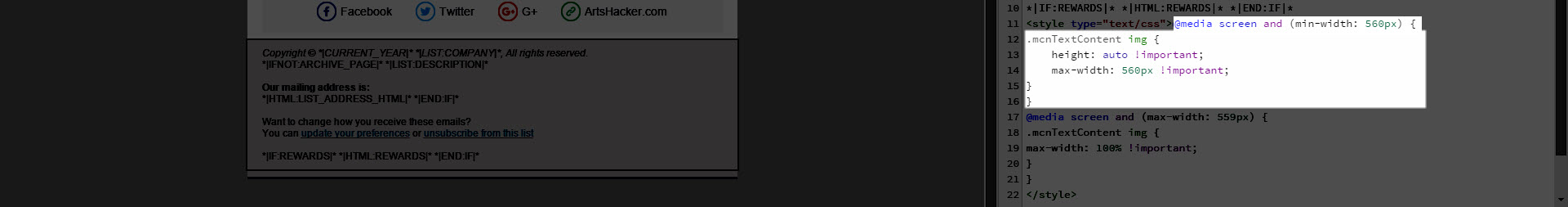
When you're done, it should look something like this:

Click the Source toolbar button again and you'll return to the friendly visual editor. Click the Save & Close button and you're all set.
That's it, pencils down.
Here's What The Code Does
For those of you who are curious about what just happened, here's a breakdown.

This code tells the template that new style instructions are there and to pay attention to them.

This code tells the template to resize images to 560px wide for any email client window 560-pixels wide and larger, which includes your typical desktop, laptop, and larger tablet size devices. In this instance, the instructions tell the system to resize the image to a precise width so it's good to make the image width a bit smaller than your template width. Consequently, if you're using a template that's wider or narrower than 600-pixels wide, these thresholds and sizes will need to be adjusted. Call your web developer and/or hire a programmer as you don't want to go monkeying around with too many changes at this level.

This code tells the template to resize images to 100 percent of available width for any email client window up to but not over 559-pixels wide, which should be enough to accommodate even the largest Smartphone widths in portrait mode (tall) and most average Smartphone widths in landscape mode (wide).
In case you're wondering why you need both fixed and percentage width options here in order to produce the best looking layout across the widest array of devices, that's a good question.
If you use the 100% width option on desktop size email clients, you'll end up with the original problem of the image size breaking the template container width. If you use the 560px fixed width as your only option, you'll end up with an image wide enough to break the template on Smartphone width email client windows.
Consequently, the percentage option works great up to a point then hands off the baton to the fixed width option across that 560-pixel threshold.
There's No Substitute For Testing
Before you start using a template these adjustments, you'll want to perform a few tests including, but not limited to, sending a test email message when you know the RSS driven content includes an image that is larger than 600-pixels wide. Even better is to set up this copy version of your campaign so that it sends to a list of you and a few others you trust to let you know how it looks across different devices and let it run for at least one real-world campaign.
Once you're satisfied all is working as planned, switch over to using the modified version of the campaign for your active list.
I Still Find Code Scary, Is There Another Option?
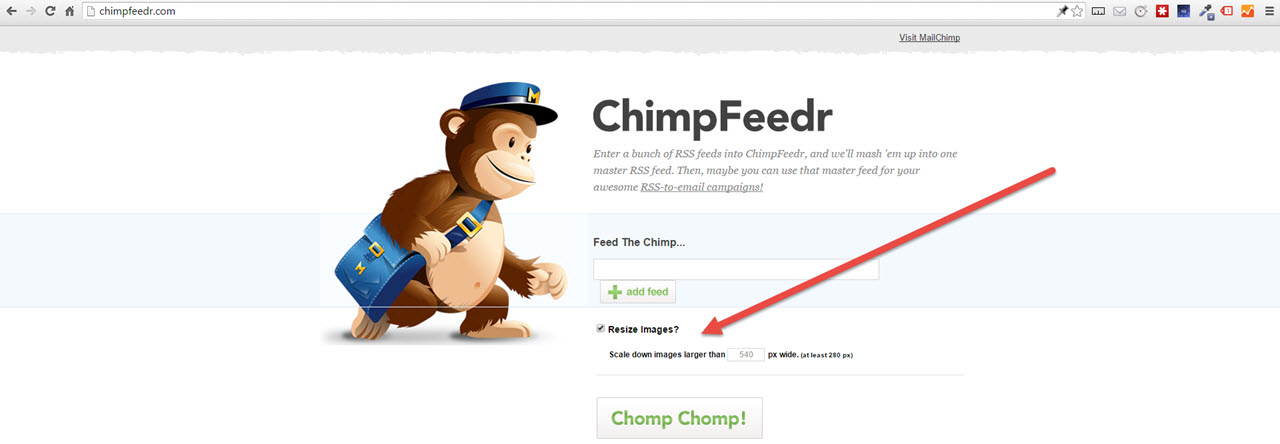
If all of the code still seems a bit overwhelming, you can always use MC's ChimpFeedr service, which although designed to combine multiple RSS feeds into a single, new feed, it does provide an option to resize images. Moreover, you can use it for a single feed without problem.

The only downside here is it's really a one-size-fits-none type of solution in that you'll end up with an image size that is too big for smartphone widths or too small for larger devices. Having said that, it's still better than doing nothing and having an image that is large enough to break container widths across all devices.
NOTE: be sure to check out this article published after this one with updated information and a new option Mailchimp provides to help mitigate this problem.
Source: https://artshacker.com/make-mailchimp-images-behave/
0 Response to "Picture Not Clear on Mailchimp Rss Feed"
Post a Comment